[程式] 小型2D線上遊戲心得分享 : 自訂圖檔
看板GameDesign (遊戲設計)作者StubbornLin (Victor)時間19年前 (2006/07/31 14:04)推噓0(0推 0噓 0→)留言0則, 0人參與討論串1/3 (看更多)
上次介紹的是圖像引擎,這次介紹自訂的圖檔格式
自訂的圖檔格式有很多好處,就是圖檔對一般玩家來說,他們是沒有辦法拿到的
雖然說對比較有技術的玩家來說,花時間去分析檔案的格式就可以辦得到
但是至少不會看見自己遊戲的圖檔在網頁上到處亂飛,除此之外,一般標準的圖檔
格式,裡面所含的資訊不一定能符合遊戲的需求,而當檔案格式是自訂時,你可以
用自己的方式壓縮,加入一些雜七雜八的資訊,多張圖片構成的動畫,都可以
在一個檔案內完成,這就是好處所在。
當然,為了要有自訂的圖檔格式,編輯器或轉檔程式是免不了的,如果只是轉檔程式的話
就表示只是把一般圖檔轉換成自訂格式,外加的資訊就沒有,因此我們這裡只介紹圖檔
編輯器
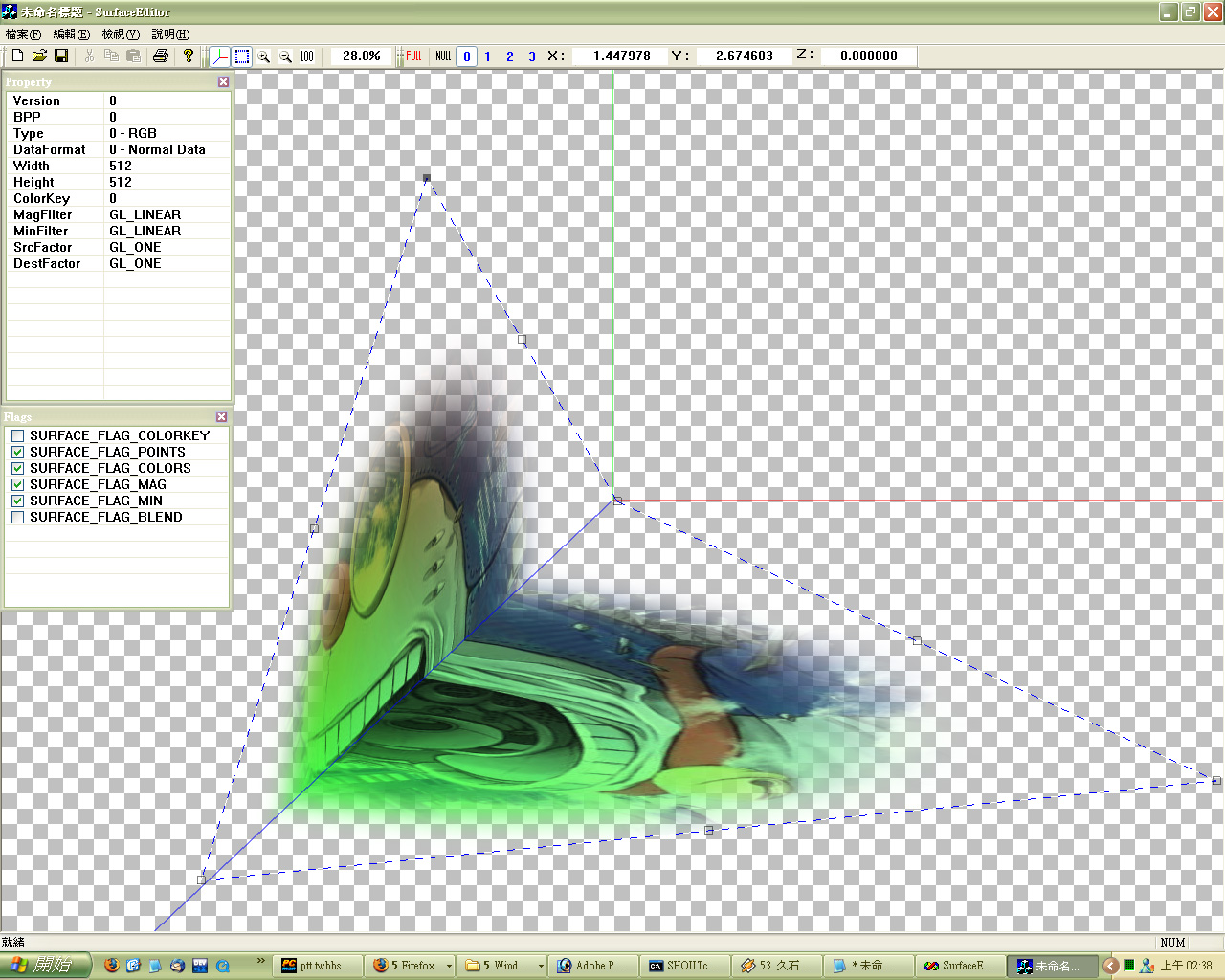
http://www.kinmen.info/vic/image/surface_editor2.jpg

這是我自己寫的圖檔編輯器,它可以把.Tga檔輸入,然後可以編輯圖檔在空間中的座標
貼圖的過慮方式、頂點的顏色和透明度等等,會選擇.Tga檔是因為.Tga有包含Alpha通道,
而且檔案格式簡單,當然,這只是一些功能而以,我還有選取區域的編輯還沒完成
除此之外,你在寫你自己的圖檔編輯器時,可以加入你認為在遊戲中很有用的資訊
而自訂的檔案格式,如果說你想讓這種檔案可以一直使用下去,就要有良好的規劃
好的檔案格式,可以一直擴充,有良好的彈性,這就是看你對未來會用到的東西
怎樣在現在規劃好,讓到時候可以加進來,程式讀取對不同版本的圖檔也可以
輕鬆解決
接著,我們介紹自訂檔案格式的大概樣子
檔案格式通常有兩大部份,第一個部份我們稱為Head,也就是檔頭,而檔頭最好用
struct包起來,這樣在讀取和寫入時只要直接丟給檔案IO就解決了
// 直接將檔頭寫入
fwrite(&SurfaceHead,sizeof(SurfaceHead),1,pFile);
以下是檔頭struct範例 (因為蠻長的 所以刪一些起來):
/**
@brief 存放圖片用的平面
**/
struct SURFACE{
/**
@brief Bits per pixel
**/
unsigned long BPP;
/**
@brief 資料類形
SURFACE_RGB
SURFACE_RGBA
**/
unsigned long Type;
/**
@brief Format of data
[0] normal data
[1] ...
**/
unsigned long DataFormat;
/**
@brief 圖寬
**/
unsigned long Width;
/**
@brief 圖高
**/
unsigned long Height;
/**
@brief 透明色
**/
unsigned long ColorKey;
/**
@brief Mag Filter
可用的值 :
GL_NEAREST
GL_LINEAR
**/
unsigned long MagFilter;
/**
@brief Min Filter
可用的值 :
GL_NEAREST
GL_LINEAR
GL_NEAREST_MIPMAP_NEAREST
GL_LINEAR_MIPMAP_NEAREST
GL_NEAREST_MIPMAP_LINEAR
GL_LINEAR_MIPMAP_LINEAR
**/
unsigned long MinFilter;
/**
@brief Blending Source factor
可用的值 :
GL_ZERO ( 0, 0, 0, 0 )
GL_ONE ( 1, 1, 1, 1 )
GL_SRC_COLOR ( Rs / kR, Gs / kG, Bs / kB, As / kA )
GL_ONE_MINUS_SRC_COLOR ( 1, 1, 1, 1 ) - ( Rs / kR, Gs / kG, Bs / kB, As /
(省略)
**/
unsigned long SrcFactor;
// 同上 省略
unsigned long DestFactor;
/**
@brief Flags
SURFACE_FLAG_COLORKEY
SURFACE_FLAG_POINTS
SURFACE_FLAG_COLORS
SURFACE_FLAG_MAG
SURFACE_FLAG_MIN
SURFACE_FLAG_BLEND
**/
unsigned long Flags;
/**
@brief Four pints of image
**/
SURFACE_POINT Points[4];
/**
@brief Colors of four pints
**/
SURFACE_COLOR Colors[4];
/**
@brief Count of hit shape's points
**/
unsigned long HitShapeCount;
/**
@brief 影像資料開始的偏移量
**/
unsigned long ImageDataOffset;
/**
@brief 延伸資料開始的偏移量
**/
unsigned long ExtendDataOffset;
/**
@brief 影像資料大小
**/
unsigned long ImageSize;
/**
@brief 延伸資料大小
**/
unsigned long ExtendSize;
};
首先,在檔頭前面可以加入檔案的辨識名稱,例如SFC是這檔案格式的辨識名稱
這樣當讀取到一個.sfc檔要判斷正確與否的方法,就是只要判斷這三個字元正確與否
在大部份的情況下讀錯檔案都會被發現
接著,是Version,也就是這個檔案的版本,這是以後如果檔案有改版時,可以由
Version來判斷到底要怎樣讀取
剩下的,就是一些圖檔的資訊,在此不多做說明,這個由設計者自己決定
從圖檔的寬高、色深、壓縮格式等等,都可以加在檔頭裡
-------------------------------------------------------------------
然後,就是開始圖檔資料的部份,我們在檔頭裡面有寫到
各種資料區的Offset,作用也就是,告訴讀檔程式哪個區的資料,是從哪裡開始
這樣有個好處,就是當檔頭增加了一些雜七雜八的東西時,Offset只要往後移
就解決了,而各種不同版本的檔案,Offset只要照著檔案寫的去移就沒問題了
而圖檔的資料部份,寫入和讀取也是看設計者決定,你可以直接把圖檔的Pixel就寫入
也可以使用你自己想出來的壓縮方式來壓縮圖檔,這些都可以在檔頭裡面,描述
檔案儲存的方式來決定的
--------------------------------------------------------------------
以上大至上是自訂圖檔格式的做法,因為需求上是看自己的,設計的決定
也沒有一定的準則,所以這部份只要你明白圖檔儲存的方式就很好發揮
--
VICTOR工作室 | PTT遊戲設計版隆重開幕!
| 不管是新手老手,程式美工音樂企劃....
URL : http://www.kinmen.info/vic/ | 都歡迎來遊戲設計版參與討論 XD
| 戰略高手>
C/C++ | GameTopics>
Visual Basic 6.0 | GameDesign
--
※ 發信站: 批踢踢實業坊(ptt.cc)
◆ From: 59.116.64.70
討論串 (同標題文章)
以下文章回應了本文:
完整討論串 (本文為第 1 之 3 篇):
GameDesign 近期熱門文章
PTT遊戲區 即時熱門文章
76
98