[程式] Godot做2D衝擊波效果的幾種做法
說真的這版也太冷清了,
隔壁版每天上百個人在吵台灣為啥做不出ACG產業,
真的開來討論實作ACG的版一個星期才一篇文章,
實在讓人有點想苦笑 XD
人氣那麼低,讓我來灌個水吧,
如果圖片網址太長開不了可以看這裡
https://www.yhorng.com/blog/?p=384
這篇是要寫我知道做 2D 衝擊波 (shockwave)
的幾種方法。
衝擊波最常在爆炸時當輔助特效用,
有時會在動作遊戲的收刀效果看到,
就是一個擴散的圓環表現出空氣震波的感覺,
下面會列出三種(?)不同的實作方法。
方法A: 將單一圖片放大
先用 Paint.NET 畫出白色圓形,
背景是透明色的單一圖片,可以長得像下面。
https://www.yhorng.com/blog/wp-content/uploads/2021/05/shockwave-edge.png

Paint.NET 畫這類圖的時候,有幾個小訣竅。
- 用 shift + eclipse shape 可以畫圓
- 用 plug-in Effect -> Align Object 將物件置中
接下來有二種做法。
比較麻煩的做法是建立 Sprite Node,
將 Texture 指定成上面的圖片,
開啟 GDScipt,
在 func _process(delta) 依時間改變 scale.x / scale.y。
簡單 (不用GDScript) 的作法
是建立 Particle2D Node
1. 指定 Texture
2. Amount: 1
3. One Shot: true
4. Physical Material 建立 Paritcle Material
並將 Gravity 和 Directure 都設定為 0
5. Particle Material -> Scale -> Scale Curve
加入隨時間變化的scale曲線圖並從小拉到大
要讓畫面漂亮點,
可以更改 Color -> Color Curve 更改透明度。
或是 Hue Variation 改成紅綠紫火焰效果。
https://www.yhorng.com/blog/wp-content/uploads/2021/05/ezgif-7-b8b9a3353a57.gif

圖片解析度很差,抱歉。
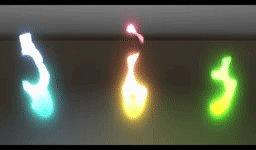
方法B: 粒子系統 (Particle System)
先做一個光球,
用 Paint.NET 就是做一個白色圓形,
然後用 Effect -> Blurs -> Guassian Blur 模糊化,
素材自己做,版權不用愁。:)
https://www.yhorng.com/blog/wp-content/uploads/2021/05/spotlight_1_alpha_brightness.png

建立 Particle2D Node,
指定 Texture,Physical Material -> Particle Material,
然後 Particle Material 設定:
- explsion = 1 (所有粒子同時射出)
- 建立 Particle Material
- 關掉 Gravity
- Direction x, y, z = 0
- Direction -> Spread = 180 (朝四周發射出去)
- Amount 設定大一點
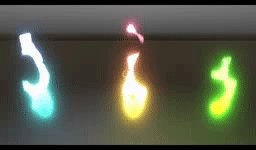
https://www.yhorng.com/blog/wp-content/uploads/2021/05/ezgif-7-3ecad24018b8.gif

要調整速度,
可以從 Initial Velocity (初始速度),Damping (阻泥)。
如果希望顏色越來越透明就改 Color -> Color Curve。
希望有帥氣的光暈可以從 Hue Variation 和 Color 透明色著手。
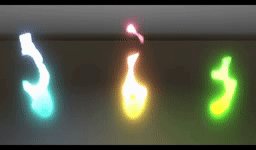
方法C: 著色器 (Shader)
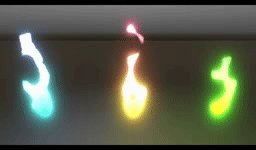
https://www.yhorng.com/blog/wp-content/uploads/2021/05/ezgif-7-9e631a6b5967.gif

下面的 shader code 並沒有直接在畫面上畫東西,
而是用畫面上已經有的像素去取代目前的像素,
所以沒背景是看不出效果的,
因此上圖借了個背景用。
用著色器做出的衝擊波其實跟做水波作法是一樣。
1. 在需要做效果的最上層的 Node
(需要是 CanvasItem Node)
2. 加入 Material -> Shader Material -> Shader
點擊開啟 shader language editor。
3. 開始寫 shader language
<code>
shader_type canvas_item;
uniform float force = 0.0;
uniform vec2 center = vec2(0,0);
uniform float size = 10;
uniform float thinkness = 0.01;
void fragment()
{
float ratio =
TEXTURE_PIXEL_SIZE.x / TEXTURE_PIXEL_SIZE.y;
vec2 scaledUV = ( UV - vec2(0.5, 0.0) )
/ vec2( ratio, 1.0 ) + vec2(0.5, 0.0);
float mask =
( 1.0 - step(size, length( scaledUV - center ))) *
step( size - thinkness, length(scaledUV - center ));
vec2 disp = normalize(scaledUV - center) * force * mask;
COLOR = texture(TEXTURE, UV - disp);
}
</code>
Shader language 請看其他教學,
那是顯卡用的語言,簡單的說:
- 每一個 pixel 會 call fragement() 一次。
- uniform 跟 GDScript 的 export 一樣,
會在編輯器 Node Panel 看到該參數,
也可以在GDScript runtime 修改。
- 顯卡不適合做 condition 判斷 (if/while/for),
所以在 code 中是看不到的,比大小時用 step()。
- UV 座標指的是假設整個畫布長寬都是 1.0
(不管畫面是否真的是 1:1),
該 pixel 的位置會在哪,正中間就是(0.5,0.5)。
- scaledUV 是參考 ratio 算出的 UV
(因為 shockwave 是圓的,不是橢圓)。
- mask 是一個甜甜圈,
在圈圈裡的 pixel 我們才會改值 (disp > 0)
- disp 距離中心點越遠數值就越大。
- COLOR = 是修改目前 pixel 的顏色
- texture(TEXTURE, UV) 是取得
位在UV座標的 pixel 顏色
然後開啟 Node 的 GDScipt,
在執行期間更改 shader uniform parameter 的方法如下。
<code>
# increase size over time
var size = 0.0
material.set_shader_param("size", size)
</code>
雖然效果上 shader 做的最酷,single image 看起來很2D古風 (?),但是這跟遊戲風格
有關,太寫實也不見得好。
方法4: 其他方法
還有一種方法是覆寫 Node2D 的 func _draw(),
利用 draw_circle() 自己畫。
但是都用 Game Engine 了還自己畫有點找麻煩的感覺。
--
※ 發信站: 批踢踢實業坊(ptt.cc), 來自: 1.163.109.66 (臺灣)
※ 文章網址: https://www.ptt.cc/bbs/GameDesign/M.1620300978.A.289.html
推
05/06 21:02,
4年前
, 1F
05/06 21:02, 1F
推
05/06 23:05,
4年前
, 2F
05/06 23:05, 2F
→
05/06 23:06,
4年前
, 3F
05/06 23:06, 3F
→
05/07 02:40,
4年前
, 4F
05/07 02:40, 4F
→
05/07 02:42,
4年前
, 5F
05/07 02:42, 5F
推
05/07 07:22,
4年前
, 6F
05/07 07:22, 6F
→
05/07 07:23,
4年前
, 7F
05/07 07:23, 7F
→
05/07 07:23,
4年前
, 8F
05/07 07:23, 8F
推
05/07 07:28,
4年前
, 9F
05/07 07:28, 9F
※ 編輯: meowyih (1.163.109.66 臺灣), 05/07/2021 07:55:31
推
05/07 09:03,
4年前
, 10F
05/07 09:03, 10F
推
05/07 09:10,
4年前
, 11F
05/07 09:10, 11F
→
05/07 09:47,
4年前
, 12F
05/07 09:47, 12F
推
05/07 11:27,
4年前
, 13F
05/07 11:27, 13F
推
05/07 15:01,
4年前
, 14F
05/07 15:01, 14F
推
05/07 18:09,
4年前
, 15F
05/07 18:09, 15F
→
05/07 18:09,
4年前
, 16F
05/07 18:09, 16F
推
05/07 21:02,
4年前
, 17F
05/07 21:02, 17F
→
05/07 21:03,
4年前
, 18F
05/07 21:03, 18F
推
05/08 00:45,
4年前
, 19F
05/08 00:45, 19F
→
05/08 00:45,
4年前
, 20F
05/08 00:45, 20F
→
05/08 00:46,
4年前
, 21F
05/08 00:46, 21F
→
05/08 00:48,
4年前
, 22F
05/08 00:48, 22F
→
05/08 00:49,
4年前
, 23F
05/08 00:49, 23F
→
05/08 00:49,
4年前
, 24F
05/08 00:49, 24F
推
05/08 01:00,
4年前
, 25F
05/08 01:00, 25F
→
05/08 01:00,
4年前
, 26F
05/08 01:00, 26F
推
05/08 08:11,
4年前
, 27F
05/08 08:11, 27F
推
05/08 16:35,
4年前
, 28F
05/08 16:35, 28F
→
05/08 16:35,
4年前
, 29F
05/08 16:35, 29F
推
05/08 18:22,
4年前
, 30F
05/08 18:22, 30F
→
05/08 18:22,
4年前
, 31F
05/08 18:22, 31F
推
05/10 08:06,
4年前
, 32F
05/10 08:06, 32F
推
05/11 12:10,
4年前
, 33F
05/11 12:10, 33F
推
05/12 02:29,
4年前
, 34F
05/12 02:29, 34F
→
05/13 19:16,
4年前
, 35F
05/13 19:16, 35F
推
05/14 01:34,
4年前
, 36F
05/14 01:34, 36F
→
05/14 01:34,
4年前
, 37F
05/14 01:34, 37F
推
05/14 19:36,
4年前
, 38F
05/14 19:36, 38F
GameDesign 近期熱門文章
PTT遊戲區 即時熱門文章
76
98